What is Responsive Design?
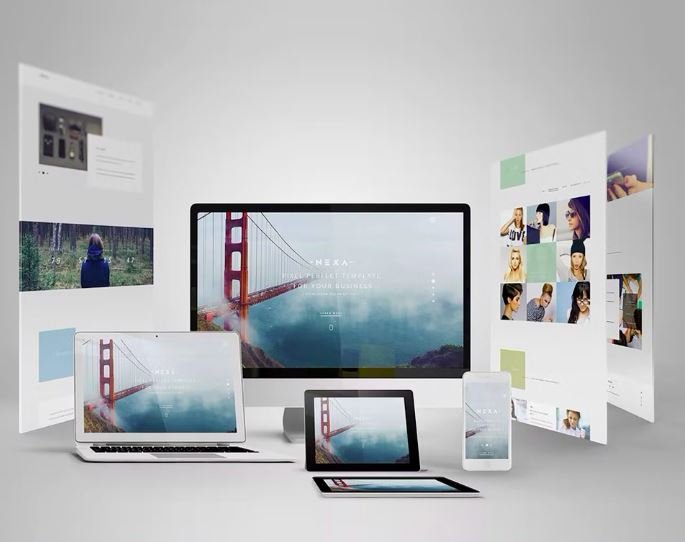
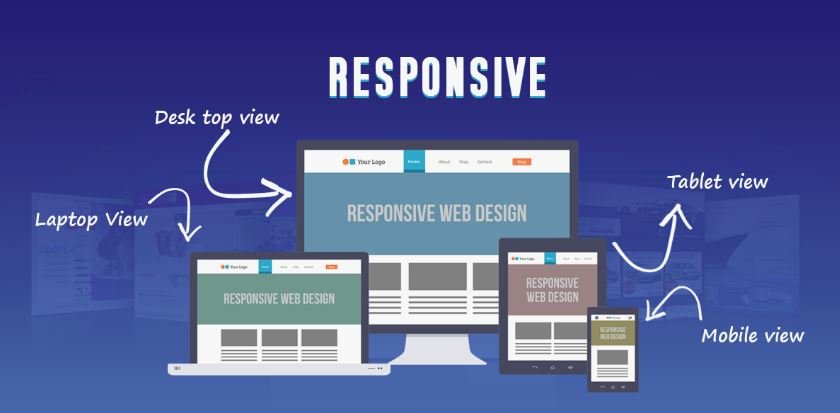
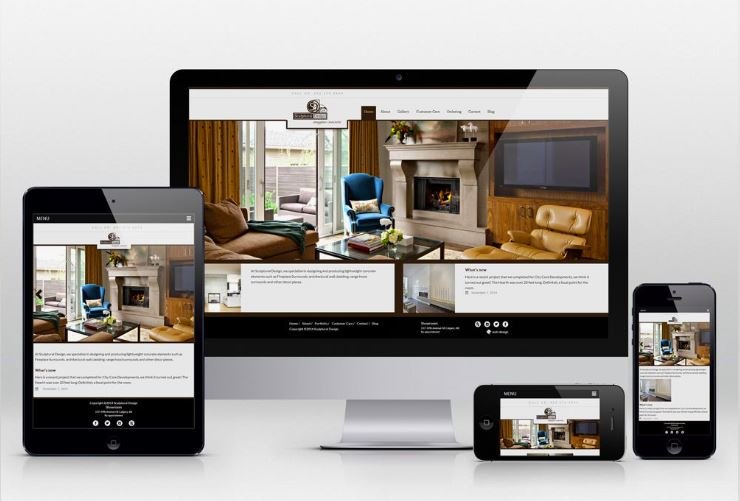
Responsive design refers to a web development approach that makes websites adapt to the screen size and orientation of the device being used. This means that whether someone is viewing a site on a smartphone, tablet, or desktop computer, the website will adjust its layout, images, and functionalities to provide an optimal experience. The core of responsive design lies in flexible grids, media queries, and fluid images, ensuring that a website is usable and aesthetically pleasing across different devices.
Principles and Characteristics of Responsive Design:
- Fluid Grids: The layout adjusts based on the screen size using relative units like percentages, rather than fixed units like pixels.
- Flexible Images: Images resize within their containing elements to ensure they are not larger than the screen width.
- Media Queries: CSS techniques that allow for different styling rules based on the characteristics of the device, like its width.
Responsive design focuses on user experience by ensuring accessibility, usability, and satisfaction regardless of the device used.
Benefits of Responsive Design for Businesses and Users:
For businesses, responsive design increases reach to customers on mobile devices and improves SEO due to mobile-first indexing by search engines. It also lowers maintenance costs by allowing a single website to cater to all devices. For users, it ensures a consistent experience, increases site speed, and enhances usability. Responsive design is crucial in a world with a wide array of devices and screen sizes.
The Role of Responsive Design in Web Development Services

Responsive design is integral in web development services today. It plays a pivotal role in creating websites that are accessible and effective across multiple devices, enhancing user engagement and retention. For developers, implementing responsive design means adhering to the best practices of user-centric design, improving cross-device compatibility, and optimizing layout and performance to meet the diverse needs of the modern user.
How to Implement Responsive Web Design in Web Development Services?
- Planning and Research: Understand the target audience and device usage patterns to tailor the design accordingly.
- Design and Development Process: Use flexible grids and layouts, images, and CSS media queries to create a responsive framework.
- Testing and Optimization: Continuously test the design on various devices and browsers to ensure compatibility and optimize accordingly.
Can Responsive Web Design Improve Your Site’s SEO?
Yes, responsive web design can significantly enhance a site’s SEO. Search engines like Google prioritize mobile-friendly websites in their rankings. A responsive site with fast loading times, reduced bounce rate, and enhanced user experience aligns with many ranking factors used by search engines, potentially boosting SEO performance.
Why Should You Invest in Responsive Design?

Investing in responsive design is crucial for reaching a broader audience effectively. As mobile internet usage rises, having a responsive website is no longer optional but a necessity for business survival and competitiveness. It also consolidates your online presence into a single website, simplifying the management and maintenance of your web presence.
Is Responsive Design Overrated?
While some may argue that responsive design is overhyped, the statistics and trends indicate otherwise. The increasing diversity in device sizes and the mobile-first approach of major search engines underscore the importance of responsive design in contemporary web strategy.
Embrace Responsive Design for Your Website:
Adopting responsive design is a strategic decision that can lead to increased traffic, improved user satisfaction, and higher conversion rates. It represents a commitment to providing the best possible user experience, irrespective of the device used to access your site.
Summary
Responsive web design is essential in today’s digital landscape. It ensures that a website performs well on various devices, which enhances user experience, improves SEO, and supports digital marketing strategies. Businesses looking to maintain relevance and competitiveness in the digital age must consider responsive design a fundamental aspect of their online presence.
FAQs
Responsive design ensures that a website delivers an optimal viewing experience across a range of devices. It’s essential for enhancing user engagement, increasing accessibility, and improving overall usability, making it a critical aspect of modern web development.
- Increased Mobile Traffic: Adapts to the growing number of mobile users.
- Improved User Experience: Offers seamless navigation and readability.
- Cost Efficiency: Maintains a single site for all devices.
- Enhanced SEO: Favored by search engines for mobile optimization.
- Ease of Maintenance: Simplifies the management and updating process.
- Faster Webpages: Optimizes performance and reduces load times.
- Lower Bounce Rates: Keeps users engaged with a flexible design.
- Higher Conversion Rates: Improves functionality and user satisfaction.
- Brand Consistency: Ensures a uniform experience across devices.
- Future Scalability: Adapts easily to new screen sizes and technologies.
Responsive design is better because it adapts to the user’s environment, providing a consistent experience regardless of device type or screen size. This adaptability improves user satisfaction, enhances SEO, and offers cost-effective site management.
The effects of responsive design include broader audience reach, increased traffic from mobile users, improved site performance, and better conversion rates. It also positively impacts SEO rankings and reduces the need for device-specific design approaches.